レイアウトに自由度がない.自己流のウェブサイトを作成したい場合,HTMLに頼ることが多い.
まずウェブサイトの全体の流れから説明する.
①HTMLで記述したファイルを作成する.拡張子は.htmlもしくは.htm
HTMLが何か分からない人は,適当なウェブサイトをFirefoxで開き,サイト上で「右クリック」→
「ページのソースを表示」とするとわかるはず.
②自分のサーバーもしくは契約プロバイダのサーバーに,HTMLで記述したファイルをアップロード.
これで世界に公開することになる.公開する際に、Apache HTTP Server(アパッチ エイチティーティー ピー サーバ)というソフトウェアを用いて、世界に公開する。通常はポート80を使用します。
※公開の意味: 自分で作ったファイルがポート80を介して、誰でもアクセスできるということ.
つまり自分でサーバーを管理している時はセキュリティの面で気を遣うことになる。
一方、プロバイダが用意してくれているサーバーにアップロードする場合は、セキュリティを
気にすることはそれほどない。
いずれにしてもHTMLに依存していた時代は、全世界に公開するぞ、という心の準備が
あったので、HTMLで記述している中身に関してもかなり気にする面があった。
(Twitterで炎上するのはあまりにも気軽に書き込めるので、そこらへんの気遣いがない
のが一つの要因)。
今回からHTML作成になりますが、記述する中身はそれなりに考えてください。
(今回の内容)
HTML言語を用いて、簡単なホームページを作成できるようにする.
HTML言語は「タグで挟む」のが基本。非常にわかりやすい言語である.
キーワード:フォント、背景色、イメージ、表、フォーム、リンク、フレーム
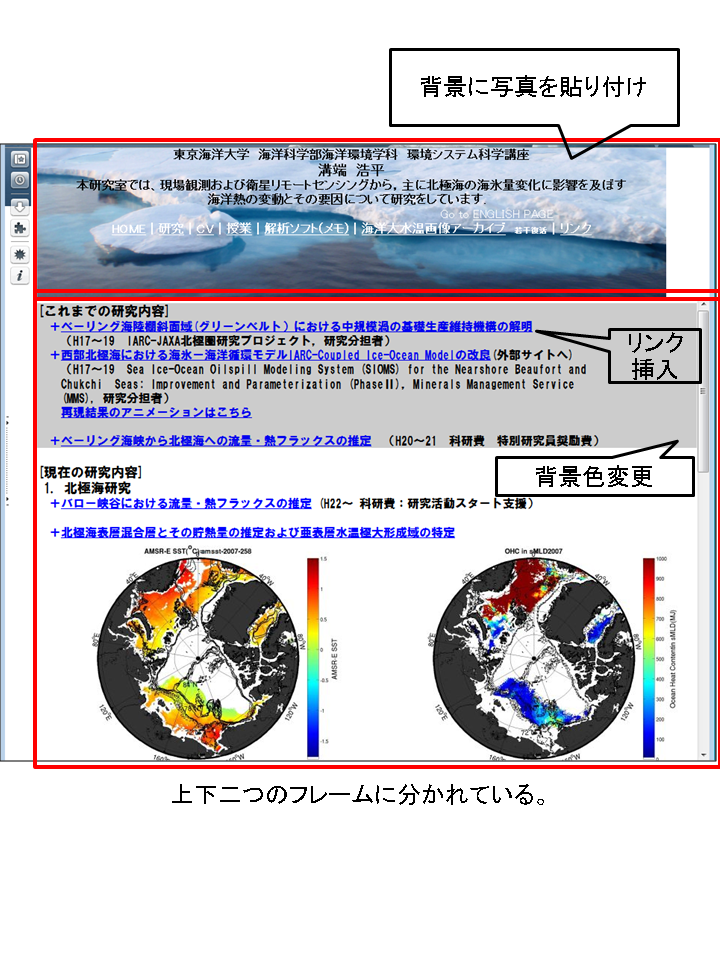
一応、私のサイトの例。

1)簡単なページを作成する。
ではまずHTML言語を書いてみましょう。
「デスクトップのスタート(画面左下、Windowsのロゴマーク)」から
「アクセサリ」→「メモ帳」もしくは「TeraPad」→「TeraPad」を開きます。
私はTeraPadがおすすめ。
ウェブサイトを記述する際に、かならず必要なタグを紹介します。
--------------------この次から--------------------------
<html>
<head>
<meta charset="UTF-8">
<title>
ウェブサイトのタイトルがここに出る。
</title>
</head>
<body text="" bgcolor="" leftmargin="" topmargin="">
ここにウェブサイトの本文が現れる。
</body>
</html>
--------------------この上の行まで----------------------
まずは上記タグを記述して、"index.html"という名前で保存してください。
2)保存したファイルをFirefoxで開く。
拡張子がhtmlの場合、通常はOSでインターネットブラウザと関連づけられているため
ファイルをダブルクリックすればFirefox(もしくはIE)で開くようになっているはずです。
開くとどうなるでしょうか?
3)タグの説明
<html></html>:HTML言語であることを宣言するタグ。必ずこのタグで全てを囲む。
<head></head>:文書のヘッダ情報を表す際に使用。
<title></title>:タイトルを決定。ブラウザのバーに表示される。
<body></body>:ここに本文が出る。
各タグのオプションは、タグ内に書く。上記HTMLの<body>タグがその一例。
4)文章に関するタグ
<br>:改行
<font size="1"> サイズ</font>:サイズの変更
<font face="MS ゴシック">MS ゴシック</font><br>:フォントの変更
文字のスタイルの変更
<B>太字</B><br>
<I>イタリック</I><br>
<U>下線</U><br>
<STRIKE>取消し線</STRIKE><br>
<TT>等幅文字</TT><br>
<SUP>上付き文字</SUP><br>
<SUB>下付き文字</SUB>
文字色の変更
<font color="#808080">グレー</font><br>
<font color="#ff0000">赤</font><br>
<font color="#008000">緑</font><br>
<font color="#ffff00">黄色</font><br>
<font color="#0000ff">青</font><br>
文字のスクロール
<marquee>
これを使うと90年代っぽくなる。
</marquee>
文字の点滅
<blink>
これも使うと90年代っぽくなる。
</blink>
文章の行揃え
<DIV align="left"> 左寄せ </DIV><br>
文章のセンタリング
<center>
センタリング<br>
</center
写真等の挿入
<img src="表示したい画像のファイル名">